Over the last few months, I’ve noticed that I’ve created a few quick and dirty websites using GitHub Pages. And when I mentioned the latest one on Twitter yesterday, a friend asked if I could take the time to explain how I did it. Which, of course, I’m very happy to do.
Do you mind sharing the knowledge in a step-by-step instructions, please?
— Mohammad S Anwar (@cpan_author) August 25, 2018
Let’s start with a couple of caveats. Firstly, GitHub Pages is a service provided by GitHub (the clue is in the name). If you’re not comfortable with the idea of source code control, Git and GitHub then GitHub Pages probably isn’t the best place for you to host your simple static websites. Secondly, GitHub Pages were originally introduced to enable Open Source Software projects to have a quick and easy way to create a good-looking website to market their wares. I’m not sure how happy GitHub is that people are using their services to host free websites. So please don’t take liberties with their generosity. If you’re planning to create a site that will be heavily visited or that you will make a load of money from, then please look elsewhere for hosting.
With that all out of the way, perhaps I should explain what GitHub Pages are.
GitHub Pages is a service provided by GitHub which allows you to create simple static websites and host them on GitHub’s infrastructure. You can use a static site generator called Jekyll to build your website automatically whenever you change your input files or you can use some other system to build your site (including maintaining all the HTML files manually – which I really don’t recommend).
Our first (very simple) site
Each GitHub Pages site is built from a GitHub code repository (“repo” for short), so we’ll start by creating a new repo (mine was called simple-website). Use whatever workflow you usually prefer to create a new repo and add to it a file called index.md. Jekyll works with a text markup system called Markdown, so you’ll need to pick up a bit of that (it’s really not hard – which is pretty much why it was created). My file looks like this:
|
1 2 3 4 5 6 7 |
# Simple Test Website This site is built on [GitHub pages](https://pages.github.com/), so the source code is [available on GitHub](https://github.com/davorg/simple-website/). (Made by [@davorg](https://twitter.com/davorg)) |
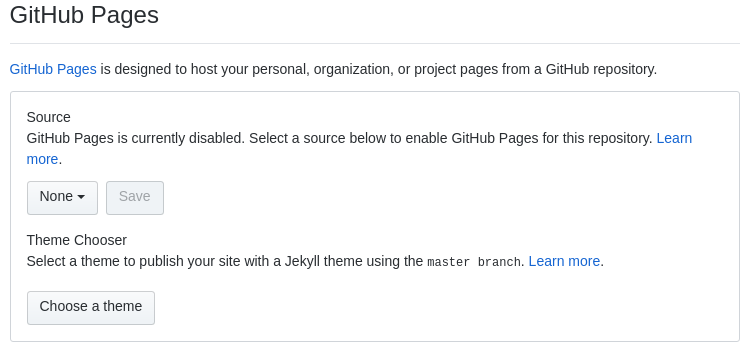
Once you have committed this file and pushed it back to GitHub, we’re ready to turn on GitHub Pages support for your repo. Go to the “settings” page for your repo and scroll down until you find the GitHub Pages section which will look like this:
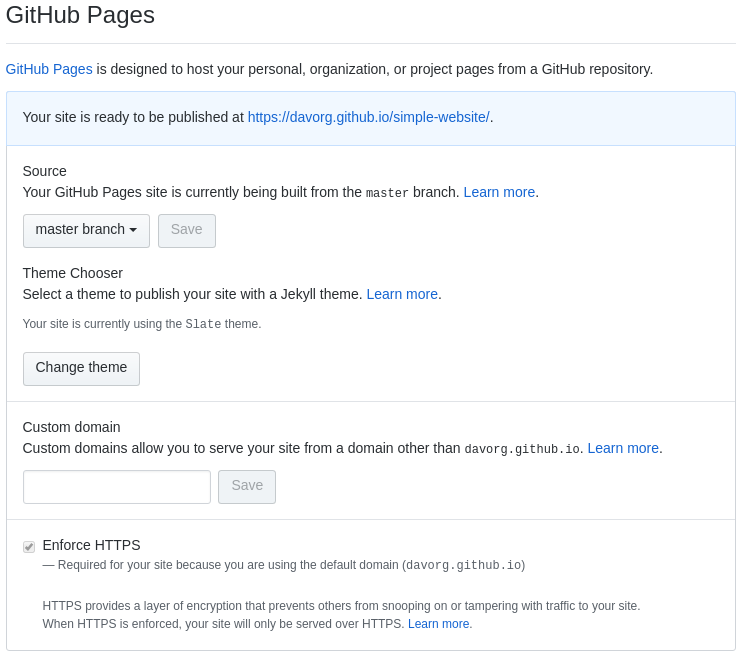
Change the “source” dropdown to “master branch” and hit save. The section will change to look like this:
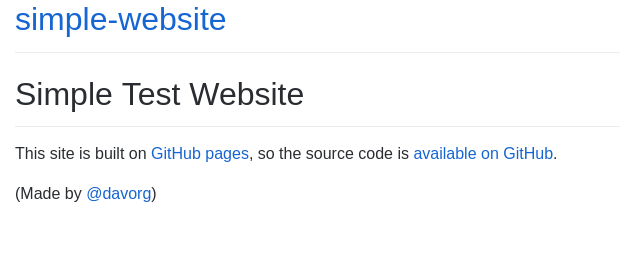
You’ll see that the information includes a link to your new site. It will be https://your-github-username.github.io/your-repo-name/. If you click on that link, you’ll see your site. In my case, it looked like this:
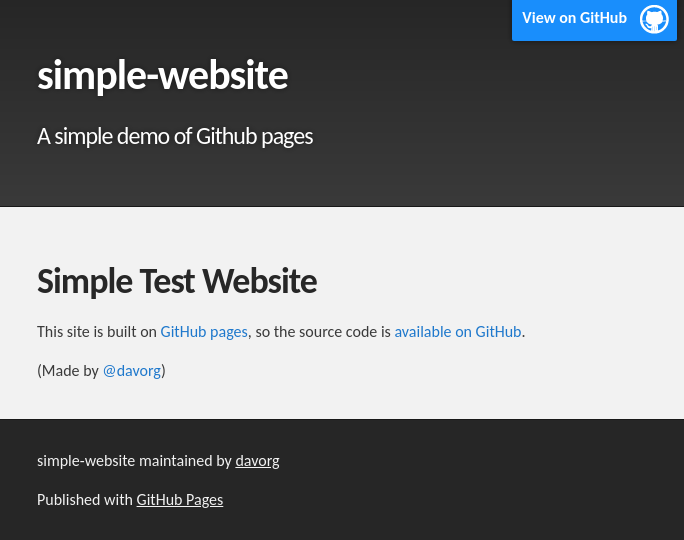
That is the default look of a website that is generated from Markdown file by Jekyll. It’s certainly simple, but there are ways that we can improve it with very little effort. For a start, we can add a Jekyll theme. That’s a button on the GitHub Pages settings. I chose the “Slate” theme and almost immediately, my website changed to look like this:
Notice that the theme has added a few more pieces of information taken from the repo’s metadata If you look at your code, you’ll see that the theme chooser has simply added a file called _config.yml to your repo. That file will become more important if you choose to dig further into Jekyll.
You’ll also see that your GitHub Pages is automatically served over HTTPS – so you get all the security and SEO boosts that brings.
From here, there are a few ways to go in order to improve our site:
- We can add more pages to the site by adding more Markdown files
- We can dig deeper into Jekyll and make more use of its features
- We can abandon Jekyll and switch to a different static site generator
- We can start to use a custom domain for our website
I plan to cover some of these options in other articles.